Let's discuss about the 'Event Loop' of JavaScript, It took me around 3-4 days to understand the event loop in depth, It is a logical flow of the program which executes parallelly such that it does not block the execution of the synchronous code. In this article, I will explain this in detail.
The event loop is a key component of JavaScript's runtime environment, which manages the execution of code in a single-threaded, non-blocking way. JavaScript is a single-threaded language which means that it executes the code line by line. Asynchronous code in JavaScript DOM refers to code that does not block the execution of other code while it is being executed. This is achieved using asynchronous programming techniques such as callbacks, promises, and async/await. There is a specific loop which defines that how an async statement in code is executed parallelly by the web browser (API), the call stack and the callback queue.
On the other hand synchronous code in JavaScript refers to code that is executed in a sequential manner, blocking the execution of other code until it completes. In other words, synchronous code is executed one line at a time, and each line must finish executing before the next line can be executed. This can sometimes lead to a "blocking" behavior where other tasks have to wait until the synchronous code finishes.
For explaining the execution process of this loop, we can consider the following example:
console.log("First");
setTimeout(()=>{console.log("Second");}, 2000);
console.log("Third");
The output of the above code snippet is:
First
Third
Second
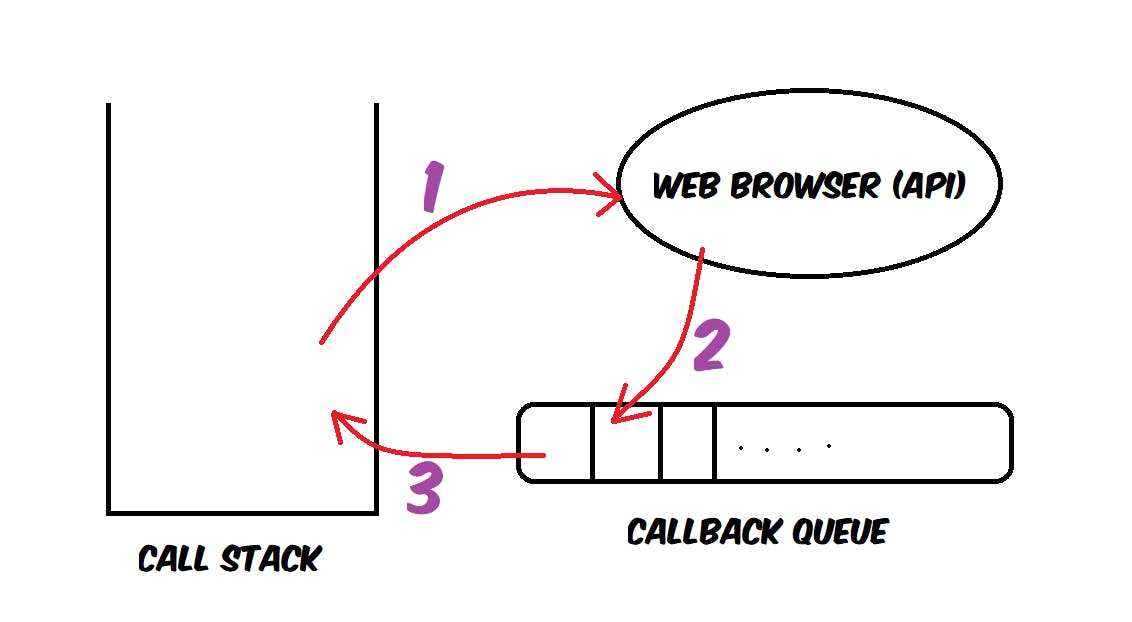
As the javascript engine encounters the first console statement, it follows a loop which is demonstrated below:

The event loop consists of three parts: the call stack, the web browser and the task (callback) queue. The call stack is where function calls are queued, and it is emptied as functions are executed. The task queue holds tasks that are not yet ready to be executed, such as I/O events, timer events, and user events. The web browser helps to remove the blocking code in the call stack, by pushing it to the task queue. If there is any computation required for the async code(like in the case of the setTimeout method). When the call stack is empty, the event loop checks the task queue for the next task. If there is a task, the event loop picks it up and adds it to the call stack, where it is executed. This process repeats indefinitely, allowing asynchronous code to be executed without blocking the execution of other code.
In the above example, the javascript engine executes the first line of code "console.log("First");" and prints 'First' in the console. Following this, when the JS engine encounters the async setTimeout method, it clears the call stack by pushing it to the web browser to execute and the third statement, "console.log("Third");" gets executed by the JS engine. Parallel to this, the browser executes the setTimeout function and pushes it to the callback queue.
The callback queue, at last, pushes the executed code to the call stack when it is empty and hence the execution of the asynchronous code is completed. You can try out this implementation by yourself at following URL: Loupe

