In React, the reconciliation process is the core algorithm responsible for efficiently updating the user interface to reflect changes in the application state. The diffing algorithm is a key part of the reconciliation process and is used to determine the minimal set of changes required to update the DOM efficiently. Reconciliation is the process that reactJS does under the hood to handle minimum DOM changes and enhance performance.
Reconciliation is the main reason why reactJS became so powerful in the industry. React uses a virtual representation of the DOM called the Virtual DOM. When changes occur in the application state, React performs a process called reconciliation to determine what changes need to be made to the Virtual DOM to reflect those state changes in the actual DOM. Let's understand the reconciliation of reactJS with a deeper understanding.
DOM: Learn what matters
DOM ( Document Object Model ) is the programming interface for web documents. It represents the document as nodes and objects that allows scripts to dynamically access and update the content, structure and style of a document. It is a platform- and language-independent interface that represents the structure of an HTML or XML document as a tree-like structure. The DOM provides a way to access and manipulate the elements and content of a web page programmatically.
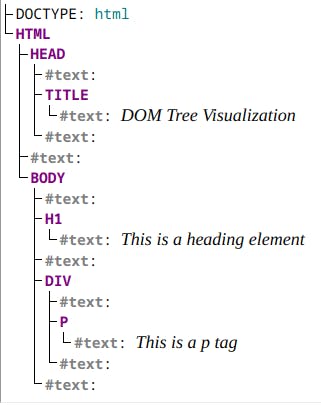
The DOM tree structure can be understood by the following example:
<!DOCTYPE html>
<html>
<head>
<title>DOM Tree Visualization</title>
</head>
<body>
<h1>This is a heading element</h1>
<div>
<p>This is a p tag</p>
</div>
</body>
</html>
The above HTML structure is represented by DOM in the following manner, which is similar to the tree data structure.

Every time you change the DOM the browser reflows the page according to the new content. Those reflows are expensive and cause a performance bottleneck. In simpler words, the browser will repaint the full UI on the screen for all types of DOM changes. React disguises the problem by using Virtual DOM.
Virtual DOM: Learn what matters
The Virtual DOM is an abstraction of the real DOM (Document Object Model) that represents the current state of the UI. It is a lightweight, in-memory representation of the actual DOM tree. When changes occur in the application state, React updates the Virtual DOM instead of directly manipulating the real DOM. The Virtual DOM acts as a staging area where React performs its reconciliation process to determine the minimal set of changes needed to update the UI.
When the state of a component changes, a new component tree is generated. React determines how the component tree currently looks like and what it should look like by comparing the current and previous versions of the component tree. This process is done by a 'diffing algorithm' which has O(n) time complexity. Finally, React runs a batch update to update the Original DOM with these changes to keep it in sync and update the UI.
So what is Reconciliation?
Reconciliation is the process that reactJS does under the hood to handle minimum DOM changes and enhance performance. This is what made React so popular.
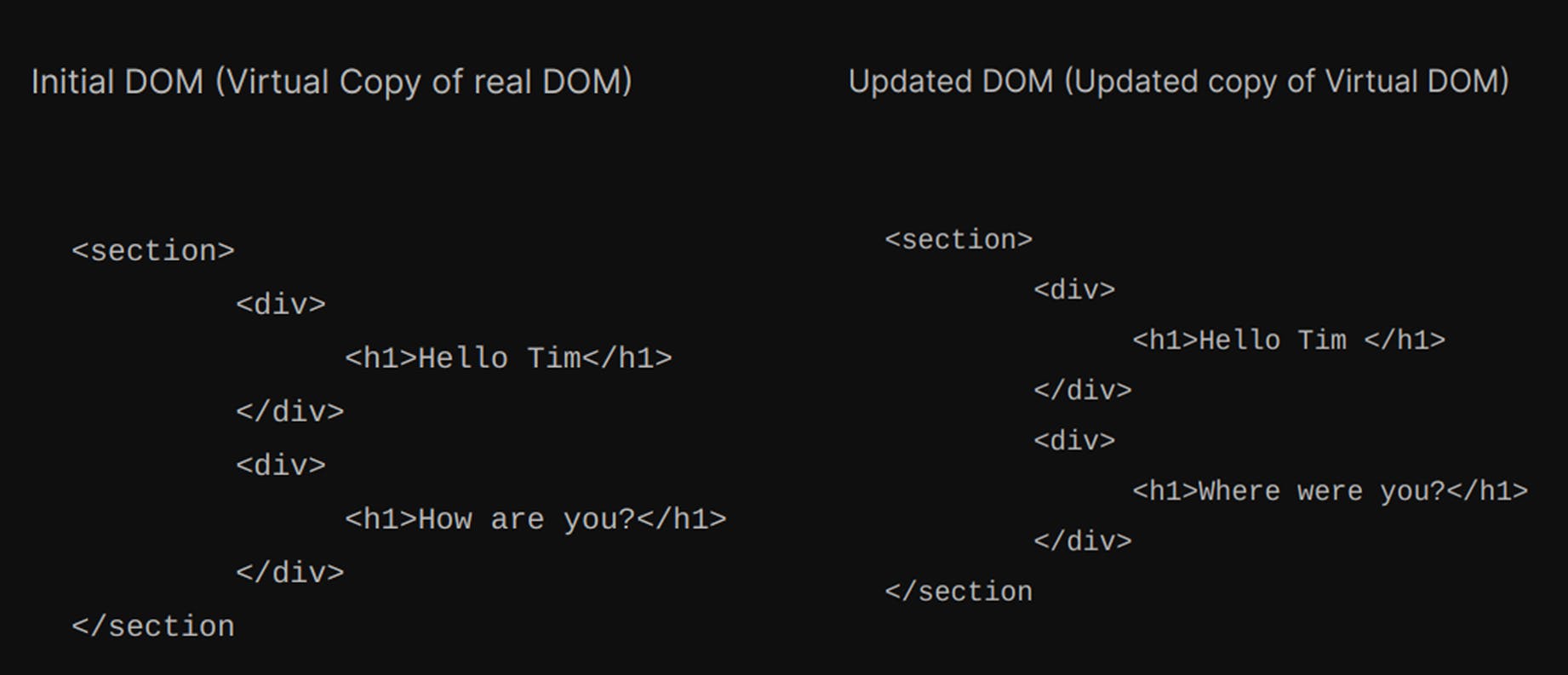
React compares the virtual copy of the Real DOM to an updated Copy of the Virtual DOM, compares or picks out the changes, and finally renders it to the real Dom. This process is called Diffing and the algorithm used is called Diffing Algorithm.
Now, the main crux part, what is the diff algorithm all about? Let's just understand.
The Diffing Algorithm
`CASE 01:` In the below example, you can note that the second div element is changed in the updated DOM, react compares the Virtual Copy of Real Dom to the Updated copy of Virtual Dom and realizes that the second div element has changed so it goes ahead and updates ONLY this change on the Real DOM.

`CASE 02:` In the example given below, a node h2 is added in the second div so reacts add this node in the real DOM also.
<section>
<div>
<h1>Hello Tim</h1>
</div>
<div>
<h1>Where were you?</h1>
<h2>Why did you ghosted everyone?<h2>
</div>
</section>
`CASE 03:` In the above example, we added an element at the end of the send div but if we have to add an element at the beginning of the div then what will happen?
<section>
<div>
<h1>Hello Tim</h1>
</div>
<div>
<h2>Why did you ghosted everyone?<h2>
<h1>Where were you?</h1>
</div>
</section>
In this case, React finds out that the first child h1 has been replaced by h2 when it compares with the pre-updated virtual Dom, so it replaces the whole second div element. So, if there are a lot of elements inside the div, it will re-render all those elements also which didn't even change. This creates a problem. Here, comes to the rescue "The Diffing algorithm."
Each child element inside the div is provided with the key, the diffing algorithm matches the key of pre updated Virtual Dom to the Updated Virtual Dom. So, when it finds the unmatch it updates that element there only and hence the whole div element needs not to be replaced now.
When a component(node) state or prop changes, React decides whether it should render the changes on Real DOM or not. So, if the states/props of two nodes/components are not the same, then it renders the changes to the real DOM. This process is called Reconciliation.
However, the current scenario is not the same as discussed above. In the latest versions of React, we have a bit more advanced concept of `React Fibres`. React Fiber is a reimplementation of React's reconciliation algorithm introduced in React 16. It is an internal architectural change that provides better control over the rendering process, improves performance, and enables features like asynchronous rendering and error boundaries. You can checkout our other blog based on 'React Fibres'.